友链自助提交插件配合HTML编辑块的使用,实现勾选后自动出现友链提交块
友链自助提交插件配合HTML编辑块的使用
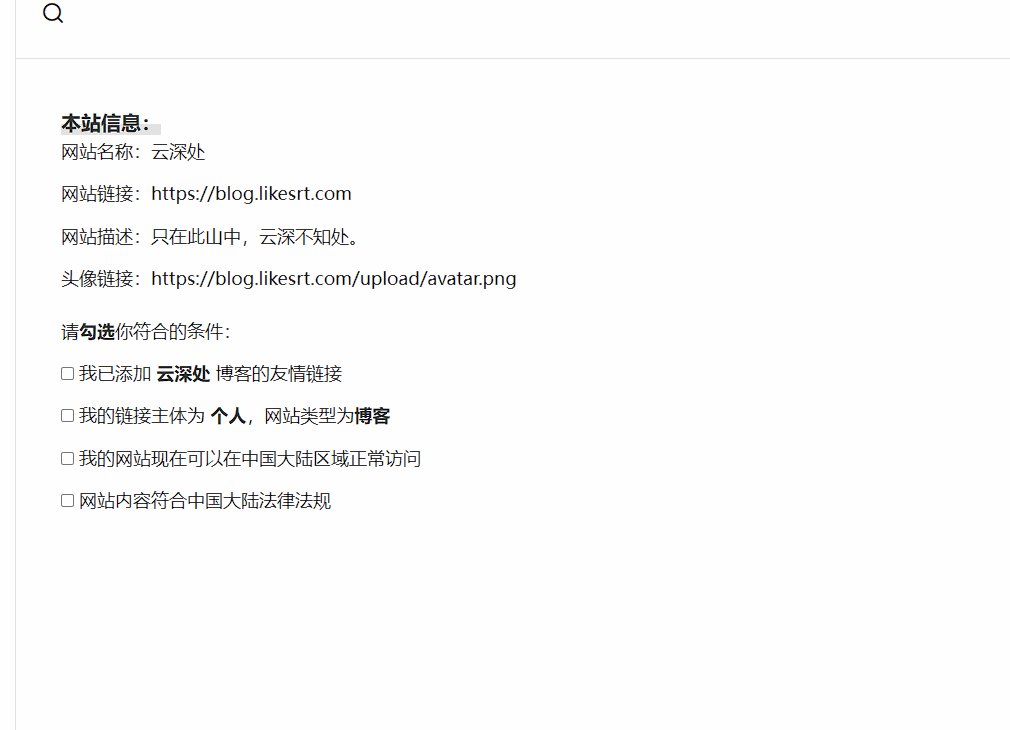
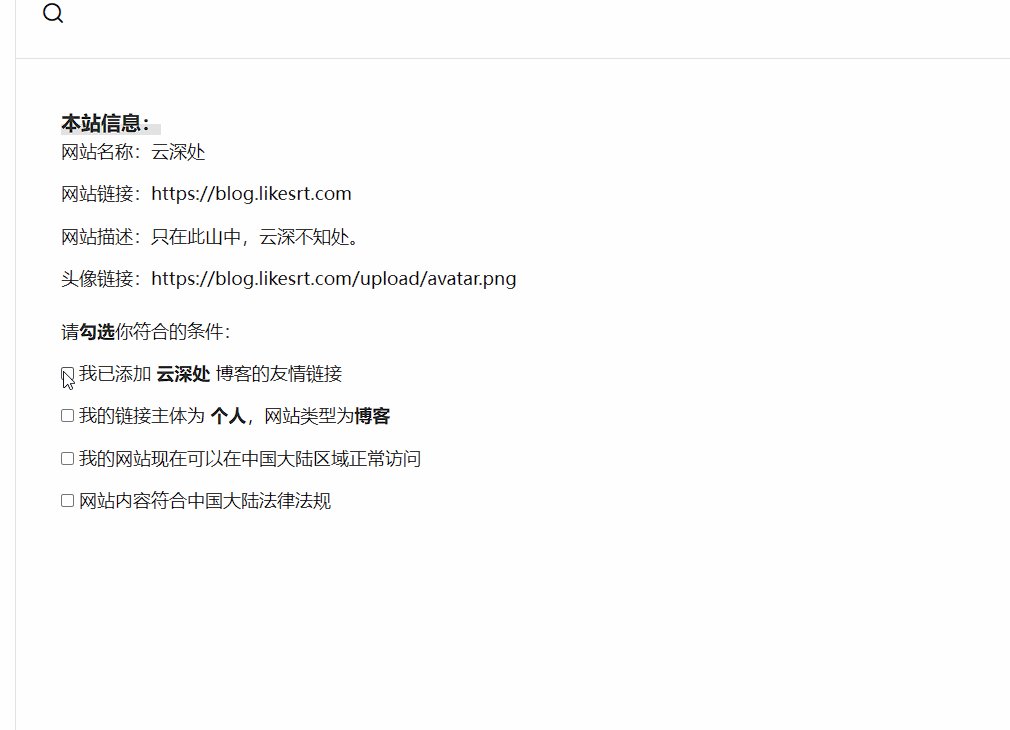
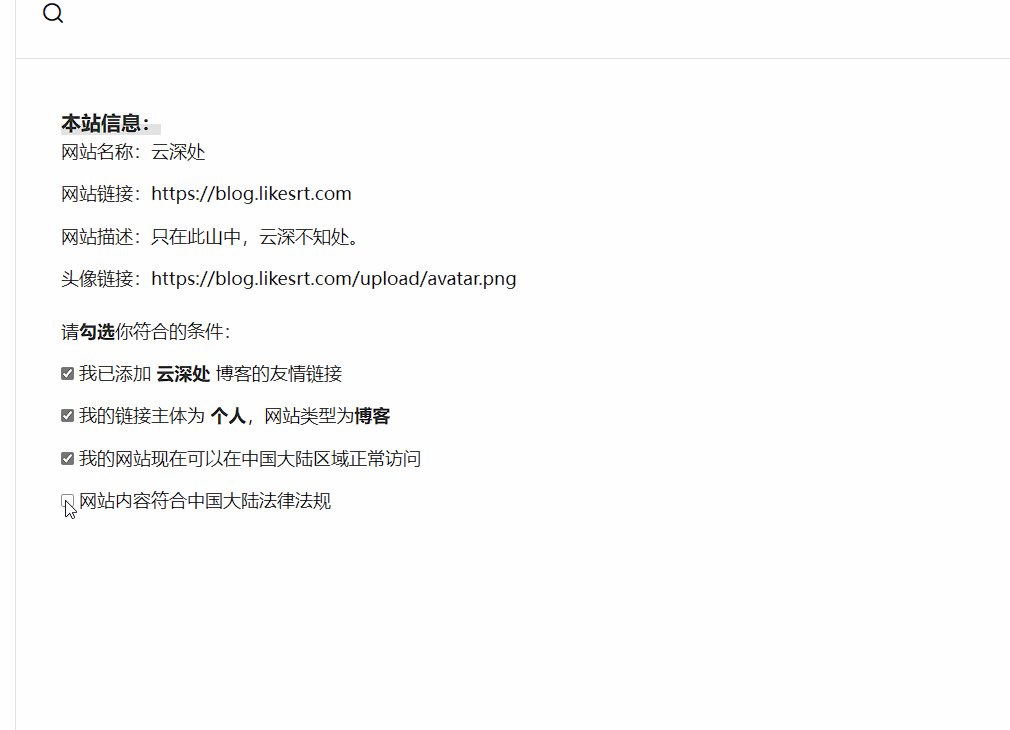
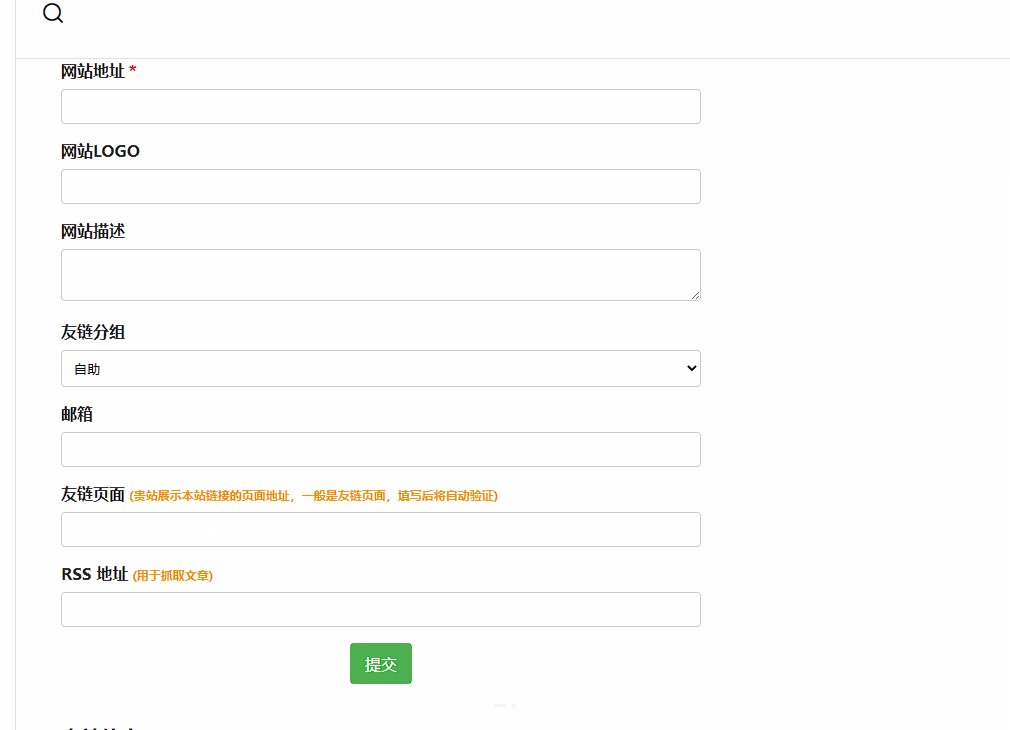
效果预览

使用教程
- 安装 友链自助提交插件
指路: 友链自助提交插件 - halo 创建自定义页面。
- 使用默认编辑器,需要安装Markdown / HTML 内容块 插件
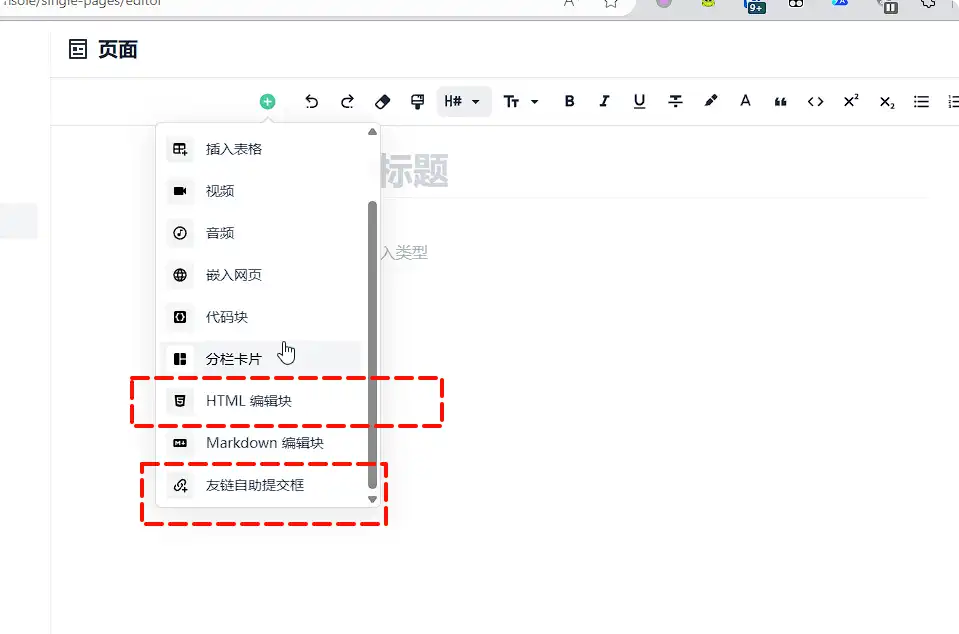
- 插入友链自助提交框

- 插入一个HTML编辑块
- 填写下面代码 并适当修改
<style>
body {
font-size: 16px;
font-family: Arial, sans-serif;
}
#friendlink_info {
margin: 20px;
}
#friendlink_info h3 {
font-size: 20px;
font-weight: bold;
}
#friendlink_info p {
font-size: 18px;
margin-bottom: 10px;
}
#friendlink_checkboxs {
margin-top: 20px;
}
#friendlink_checkboxs label {
font-size: 18px;
}
input[type="checkbox"] {
margin-right: 5px;
}
</style>
<div id="friendlink_info"><h3> 本站信息: </h3>
<p> 网站名称:云深处 </p>
<p> 网站链接:https://blog.likesrt.com </p>
<p> 网站描述:只在此山中,云深不知处。 </p>
<p> 头像链接:https://blog.likesrt.com/upload/avatar.png </p>
<div id="friendlink_checkboxs">
<p>请<strong>勾选</strong>你符合的条件:</p>
<p>
<label><input type="checkbox" id="checkbox1" onclick="checkForm()">我已添加 <b>云深处</b> 博客的友情链接</label>
</p>
<p>
<label><input type="checkbox" id="checkbox2" onclick="checkForm()">我的链接主体为 <b>个人</b>,网站类型为<b>博客</b></label>
</p>
<p>
<label><input type="checkbox" id="checkbox3" onclick="checkForm()">我的网站现在可以在中国大陆区域正常访问</label>
</p>
<p>
<label><input type="checkbox" id="checkbox4" onclick="checkForm()">网站内容符合中国大陆法律法规</label>
</p></div></div>
<script>
if (window.location.href === "https://blog.likesrt.com/linksaf") {
const linksSubmitDiv = document.querySelector(".linksSubmit-div");
const postCover = document.querySelector(".post-cover"); // 此处为自动隐藏页面头图,不需要可以注释掉
if (linksSubmitDiv) {
linksSubmitDiv.style.display = "none";
}
if (postCover) {
postCover.style.display = "none";
}
}
function checkForm() {
const checkbox1 = document.querySelector("#checkbox1");
const checkbox2 = document.querySelector("#checkbox2");
const checkbox3 = document.querySelector("#checkbox3");
const checkbox4 = document.querySelector("#checkbox4");
const linksSubmitDiv = document.querySelector(".linksSubmit-div");
const friendlinkCheckboxs = document.querySelector("#friendlink_checkboxs");
if (checkbox1.checked && checkbox2.checked && checkbox3.checked && checkbox4.checked) {
linksSubmitDiv.style.display = "flex";
friendlinkCheckboxs.style.display = "none";
} else {
linksSubmitDiv.style.display = "none";
friendlinkCheckboxs.style.display = "block";
}
}
</script>
- 发布页面
- 查看效果
tips:warn
注意事项:
友链自助提交框需要在html编辑块的上面,否则无法隐藏。
友链自助提交插件设置,建议选择自定义位置。
tips:info
注意事项: 如果你的页面没有自动隐藏提交表单。可以在自定义css中修改linksSubmit-div元素默认 `display `为none
如下:
.linksSubmit-div {
display: none;
width: 100%;
margin: 0 auto;
justify-content: center;
}




.png!wp5)