Halo-页脚标识美化
Halo 标识美化 Anye说这个叫黑金VIP
效果可以参考本博客页脚
CSS样式来自 大佬 Anyeの小站
提供的js中内置了几种渐变。如果想要其他颜色可以评论区留言,或者下载代码到本地自己加。
文末会提供一些常用的主题替换选择器。
默认样式:
Halo Pro 9.9.9
样式1:
Halo Pro 9.9.9
样式2:
Halo Pro 9.9.9
样式3:
Halo Pro 9.9.9
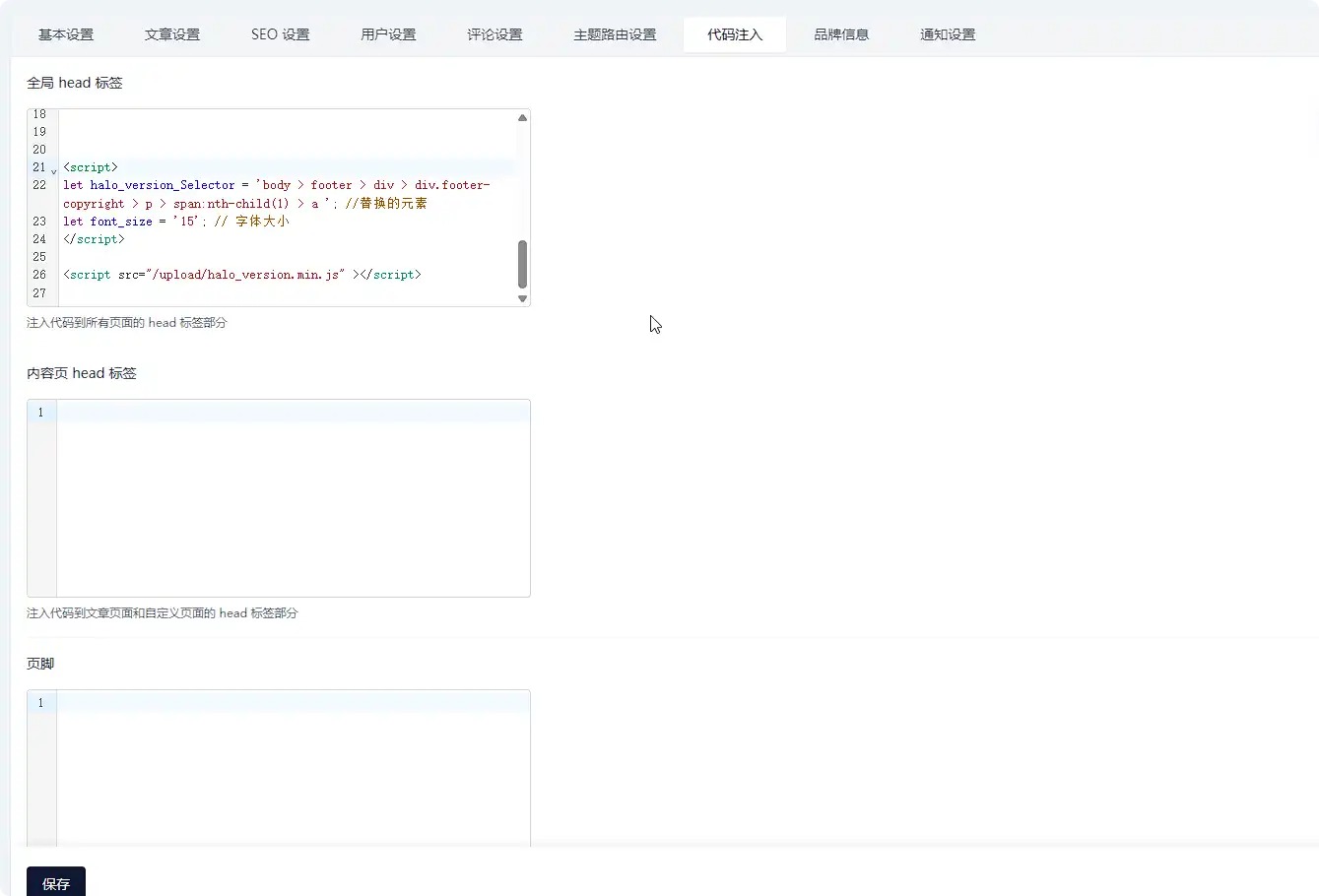
后台设置 代码注入 全局 head 标签 添加下面的内容
<script>
let halo_version_Selector = '#ghbdages > a '; //替换的元素,多个使用 `,` 分隔。不能为空。
let font_size = '20'; // 字体大小
let halo_version = ''; // 自定义版本信息,为空自动获取最新的
let halo_version_Style = '0'; // 样式 1-3
</script>
<script src="https://public-share-api.likesrt.com/js/halo_version.min.js" ></script>
常见主题注入代码
halo-theme-hao:
<script>
let halo_version_Selector = '#ghbdages > a '; //替换的元素,多个使用 `,` 分隔。不能为空。
let font_size = '20'; // 字体大小
</script>
<script src="https://public-share-api.likesrt.com/js/halo_version.min.js" ></script>

halo-theme-stack:
tips:这里如果没有填写备案号等 Selector 会变
<script>
let halo_version_Selector = 'body > div.container.main-container.flex.on-phone--column.extended > main > footer > section.powerby > a:nth-child(3) '; //替换的元素,多个使用 `,` 分隔。不能为空。
let font_size = '12'; // 字体大小
</script>
<script src="https://public-share-api.likesrt.com/js/halo_version.min.js" ></script>

halo-theme-earth:
<script>
let halo_version_Selector = 'body > footer > div.space-y-1 > span:nth-child(2) > a:nth-child(2) '; //替换的元素,多个使用 `,` 分隔。不能为空。
let font_size = '15'; // 字体大小
</script>
<script src="https://public-share-api.likesrt.com/js/halo_version.min.js" ></script>

获取 halo_version_Selector 教程
这个参数是填写你想要替换的信息的选择器。
假如我们要给 sakura主题 halo-theme-sakura 修改一下 页脚的 "Powered by Halo • Crafted with by LIlGG") 中的halo标识
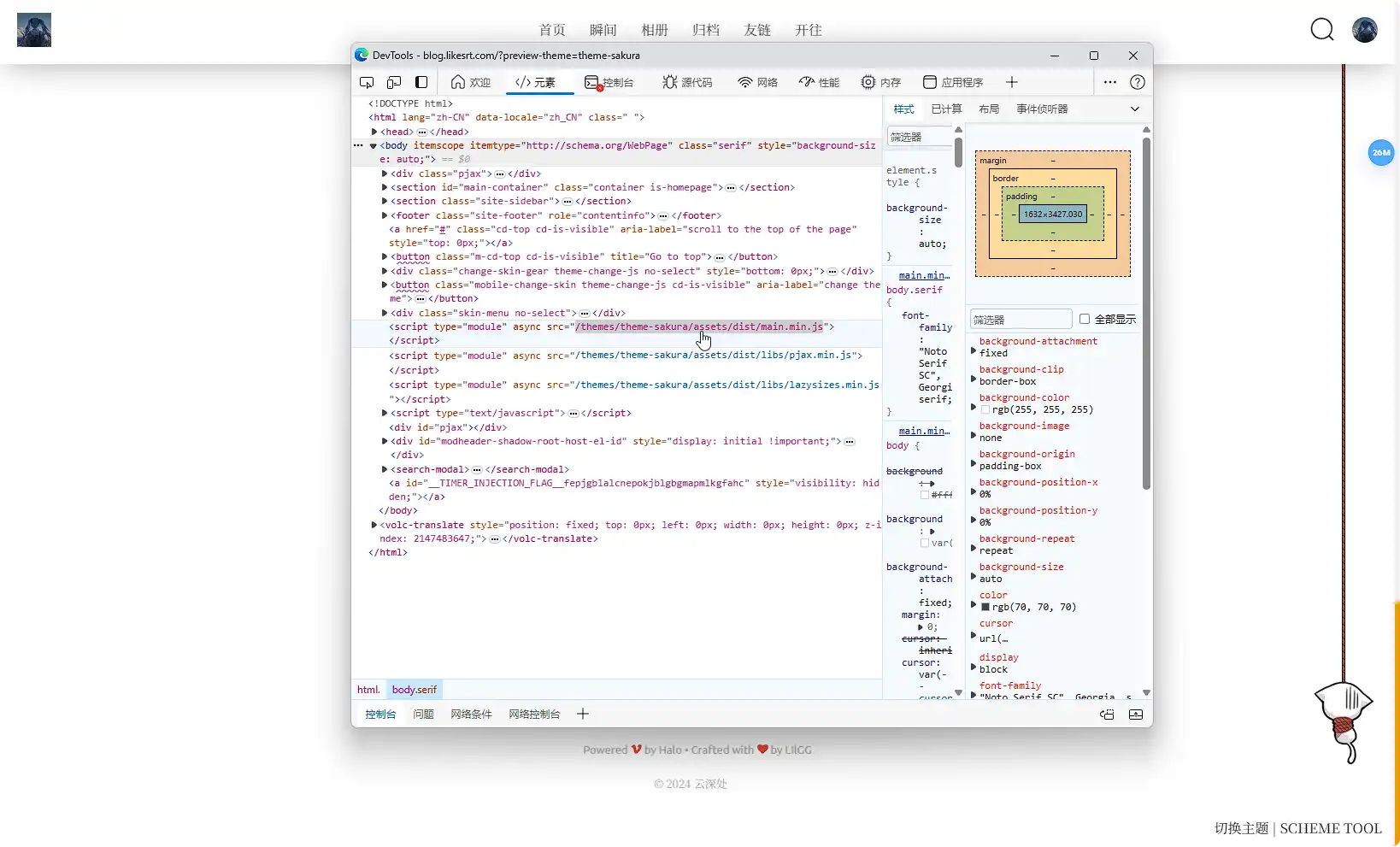
浏览器打开网站首页,按下F12键,打开开发者工具。

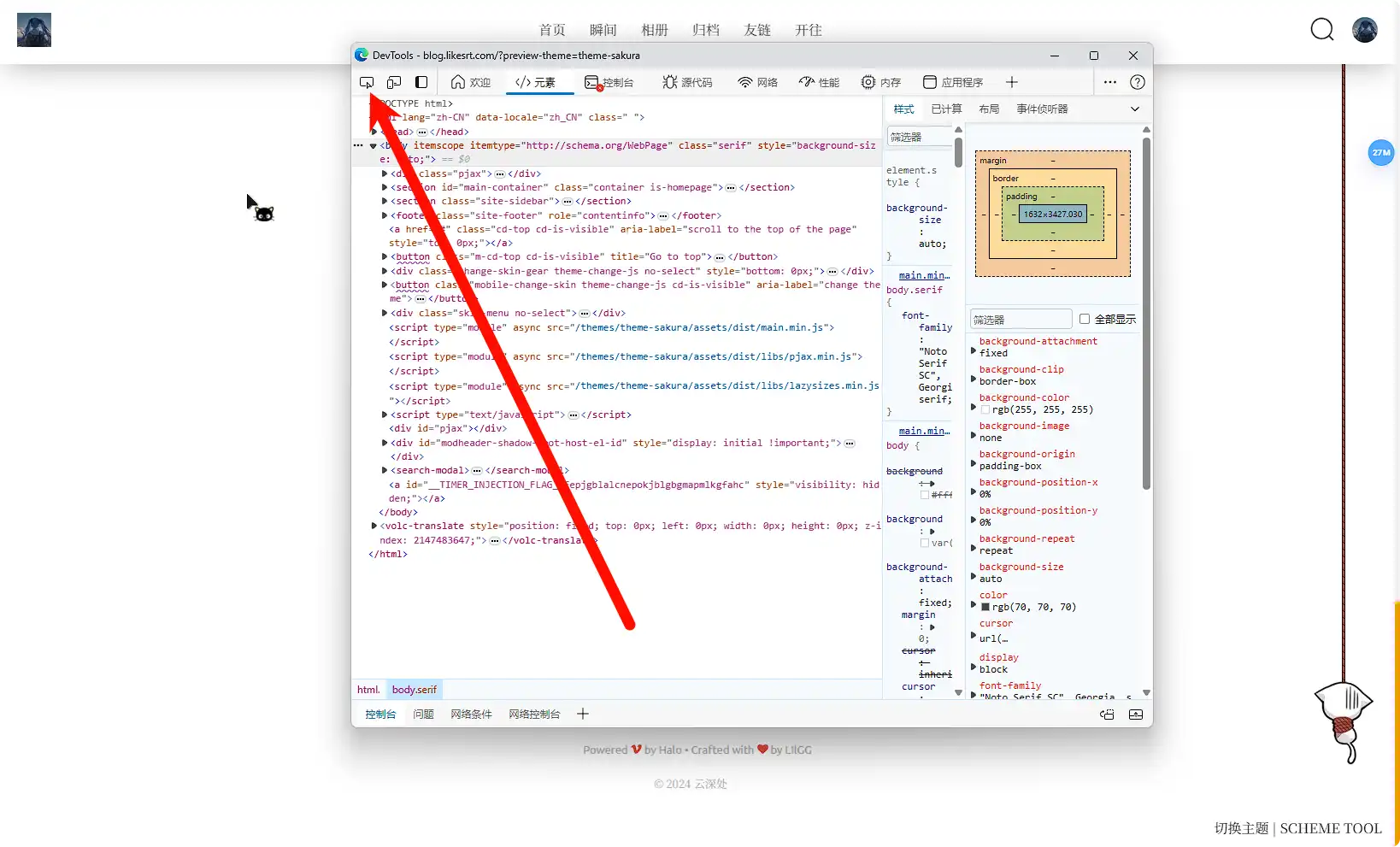
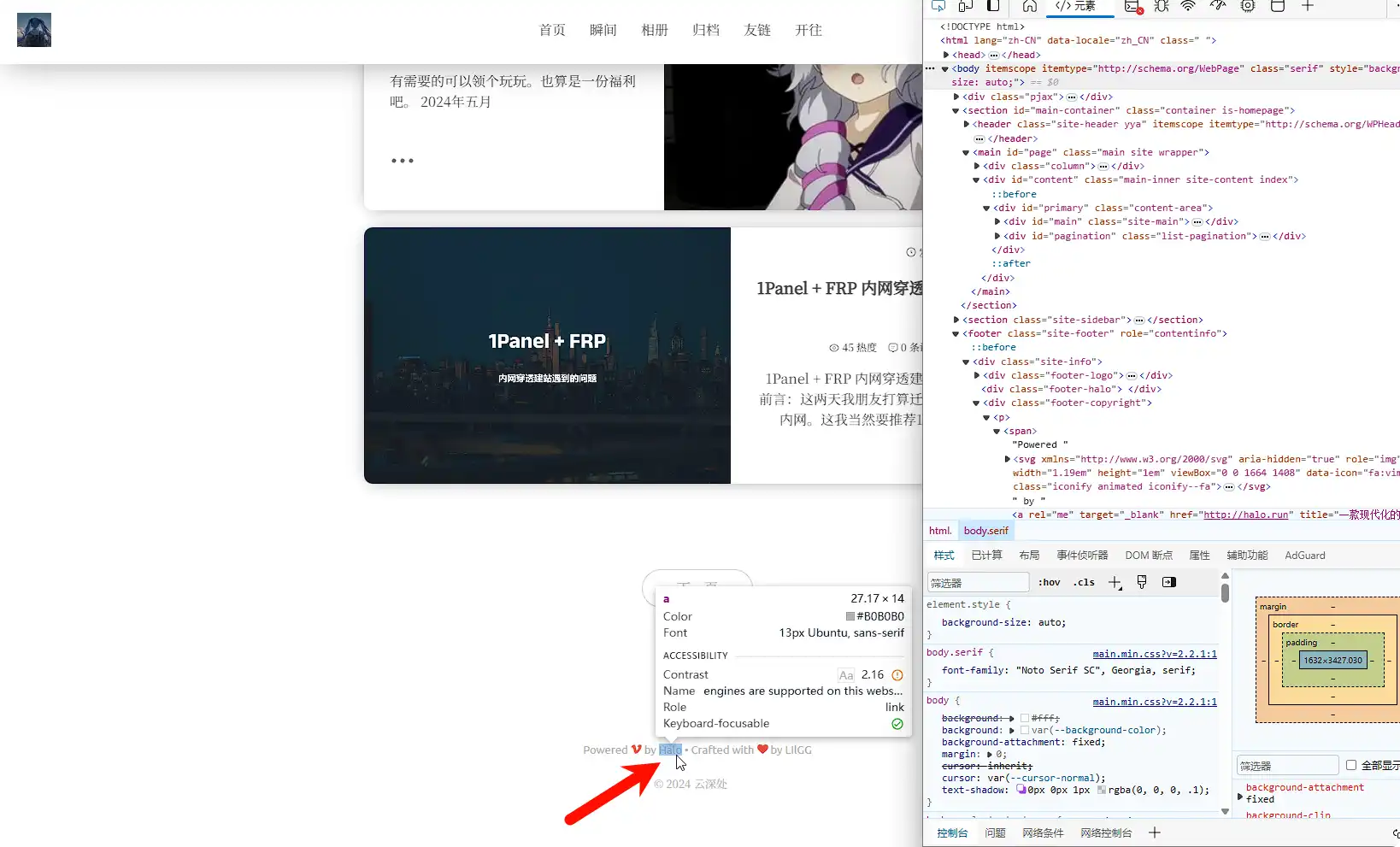
点击元素选择器按钮。

然后鼠标选中到我们要替换的内容,点击一下

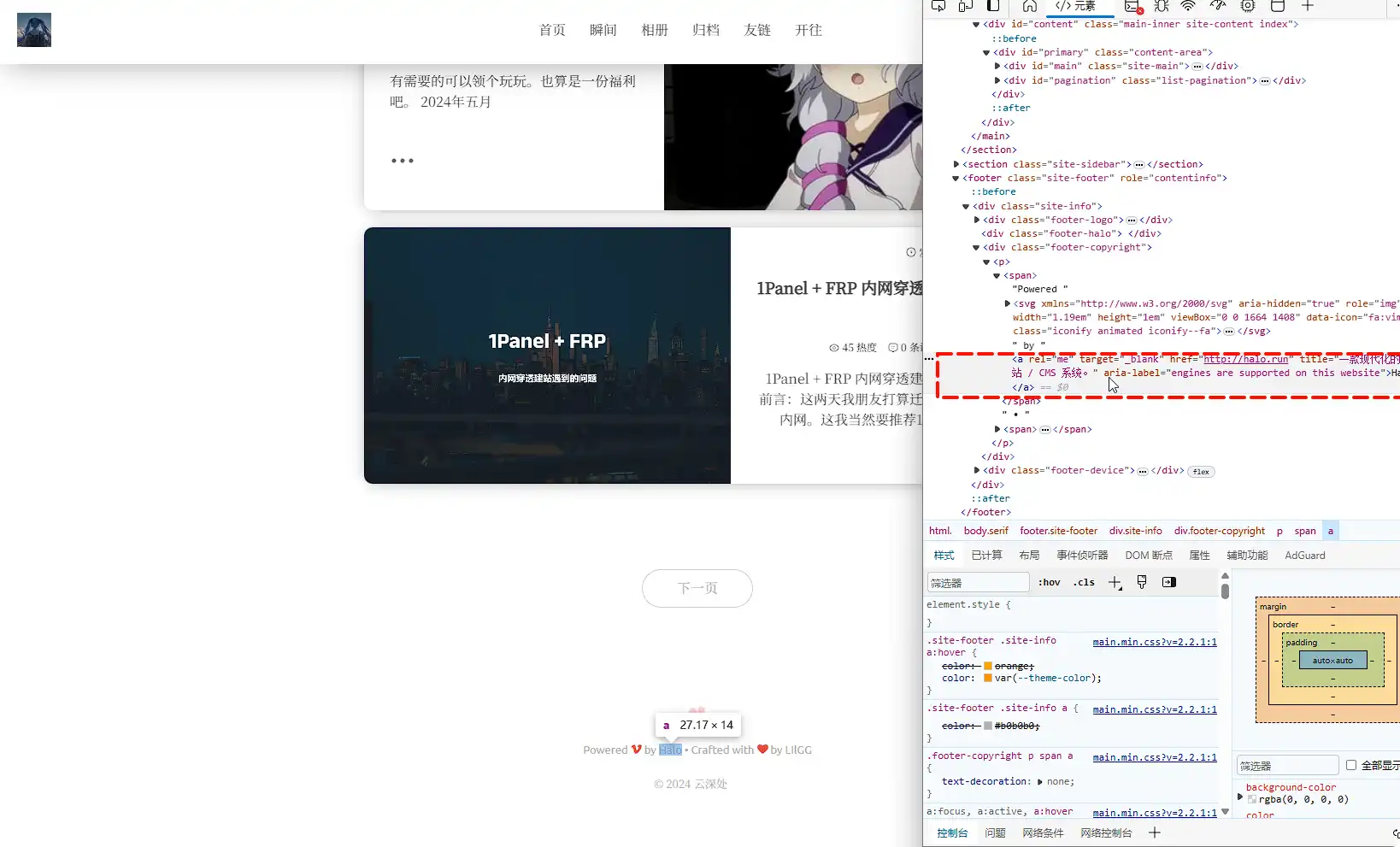
可以看到 开发者工具中 选中了我们需要替换的元素

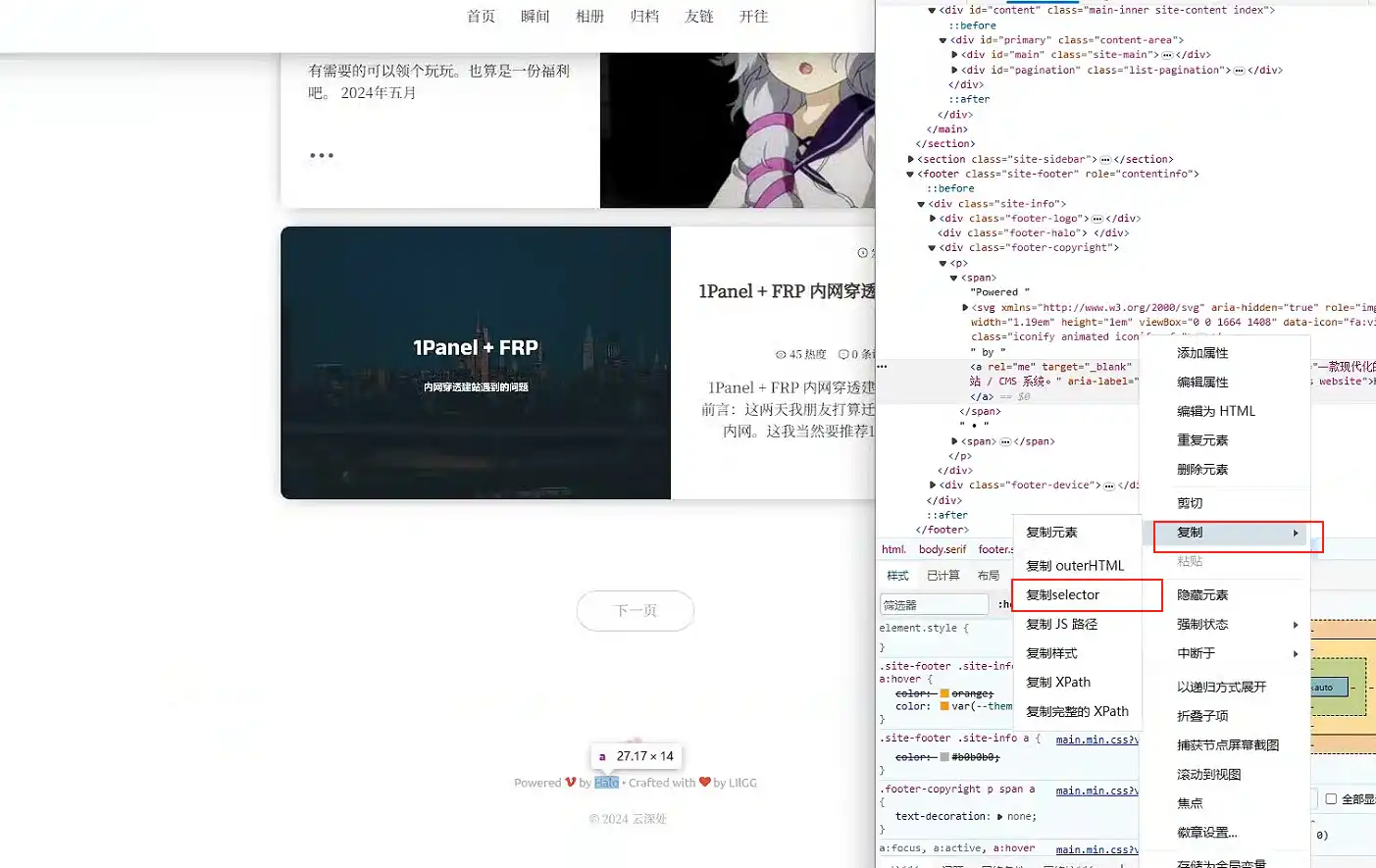
右键单击,然后复制这一行的选择器:

复制的内容就是 halo_version_Selector
比如这里需要注入的就是下面这样
<script>
let halo_version_Selector = 'body > footer > div > div.footer-copyright > p > span:nth-child(1) > a '; //替换的元素,多个使用 `,` 分隔。不能为空。
let font_size = '15'; // 字体大小
</script>
<script src="https://public-share-api.likesrt.com/js/halo_version.min.js" ></script>

效果预览:





.png!wp5)