Halo默认earth主题统一首页摘要字数
earth主题其实看起来很舒服,但是目前设置项比较少,首页摘要字数不统一看起来就很有大片空白不是很好看。
在设置-代码注入-全局 head 标签 注入以下内容
<script>
document.addEventListener('DOMContentLoaded', function() {
// 获取元素
const summary = document.querySelectorAll('.font-sm.line-clamp-6.font-light.dark\\:text-slate-200.sm\\:line-clamp-8');
// 遍历每个元素
summary.forEach(element => {
// 获取元素的文本内容
let textContent = element.textContent.trim();
// 如果文本内容超过 15 个字符,则截断并添加省略号
if (textContent.length > 50) {
element.textContent = textContent.substring(0, 50) + '...';
}
});
});
</script>
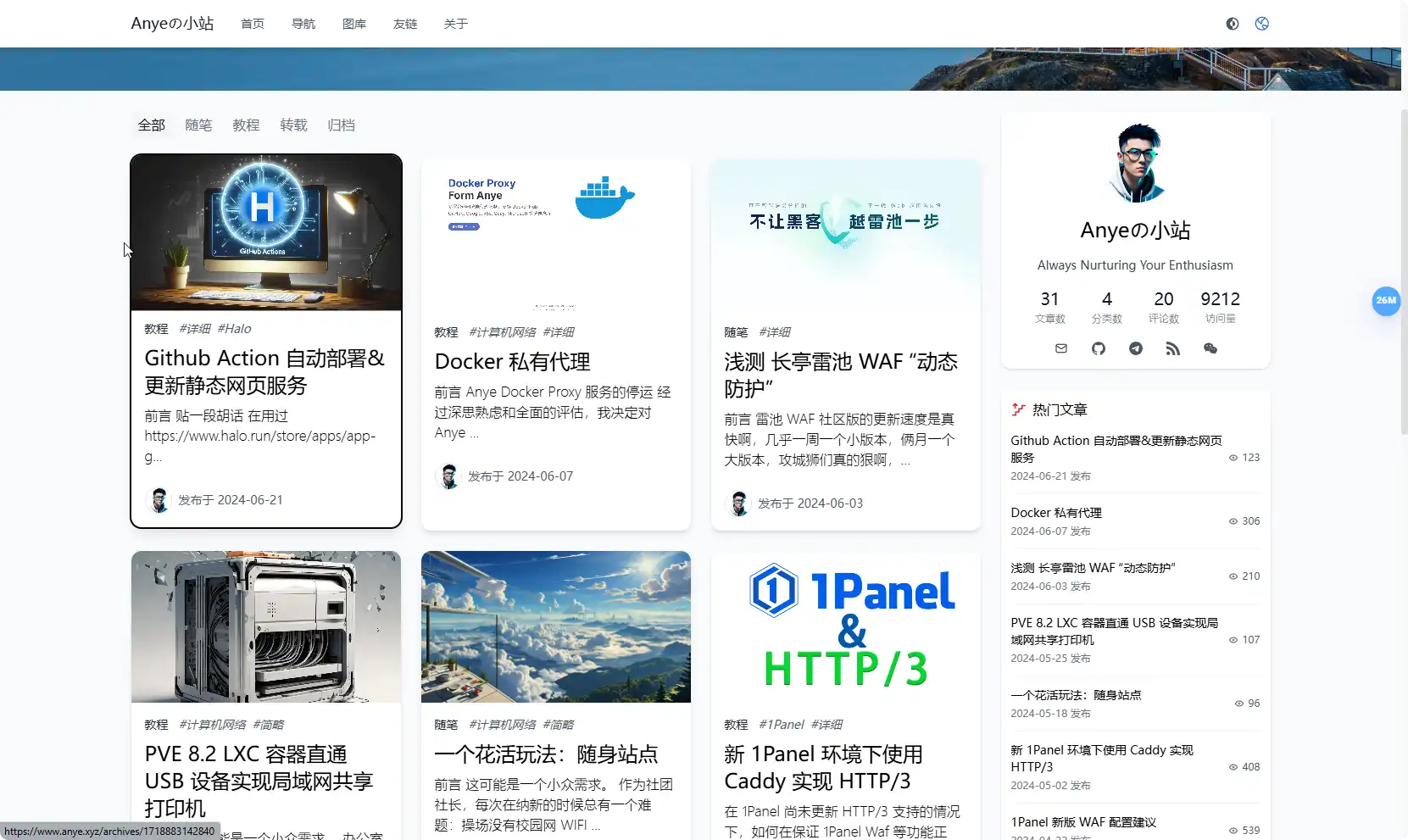
效果展示:





.png!wp5)