Oyiso使用的是 Syntaxy 语法高亮器 支持多种编程语言的代码高亮显示。 但是目前Oyiso没有复制代码功能 每次都要ctrl+c 非常不爽。
1. 修改前的代码分析
Oyiso 的主题代码块主要实现 在 syntaxy.min.js 文件中。我们需要在代码块的右上角添加一个“复制”按钮,并在点击时将其内容复制到剪贴板。
一般文件路径在:templates\assets\syntaxy\syntaxy.min.js 当然 这个是压缩后的代码 需要自行找js格式化工具对代码格式化一下,方便后续修改。
2. 修改代码
2.1 添加复制按钮
首先,我们需要在 render 方法中添加一个复制按钮。找到 render 方法中的以下代码:
if (this.error)
c = "!!!";
在这段代码之后,添加一个复制按钮的 HTML 代码:
// 添加复制按钮
c = '<button class="' + e("copy-btn") + " " + e("important") + '" type="button" title="Copy to Clipboard">Copy to Clipboard</button>' + c;
2.2 实现复制功能
接下来,我们需要实现复制功能。在 e.prototype 对象中添加一个新的方法 copyCode:
copyCode: function() {
var code = this.getCode(!1); // 获取原始代码
if (navigator.clipboard) {
// 使用 Clipboard API
navigator.clipboard.writeText(code).then(function() {
this.target.querySelector("." + this.toClass("copy-btn")).innerHTML = "Successfully Copied";
setTimeout(function() {
this.target.querySelector("." + this.toClass("copy-btn")).innerHTML = "Copy to Clipboard";
}.bind(this), 3000);
}.bind(this)).catch(function(err) {
alert('Unable to copy code: ' + err);
});
} else {
// 使用 execCommand 作为备用方案
var textarea = document.createElement('textarea');
textarea.value = code;
document.body.appendChild(textarea);
textarea.select();
try {
var successful = document.execCommand('copy');
if (successful) {
this.target.querySelector("." + this.toClass("copy-btn")).innerHTML = "Successfully Copied";
setTimeout(function() {
this.target.querySelector("." + this.toClass("copy-btn")).innerHTML = "Copy to Clipboard";
}.bind(this), 3000);
} else {
alert('Unable to copy code.');
}
} catch (err) {
alert('Unable to copy code: ' + err);
}
document.body.removeChild(textarea);
}
}
2.3 绑定复制按钮的点击事件
最后,我们需要在 render 方法中为复制按钮绑定点击事件。找到 render 方法中的以下代码:
this.target.querySelector("." + e("toggle-btn")).addEventListener("click", function(t) {
var i = this.target.querySelector("." + e("scroller"));
this.toggleClass(i, e("nonums"));
}.bind(this));
在这段代码之后,添加复制按钮的点击事件处理程序:
// 添加复制按钮的点击事件处理程序
this.target.querySelector("." + e("copy-btn")).addEventListener("click", function(t) {
this.copyCode();
}.bind(this));
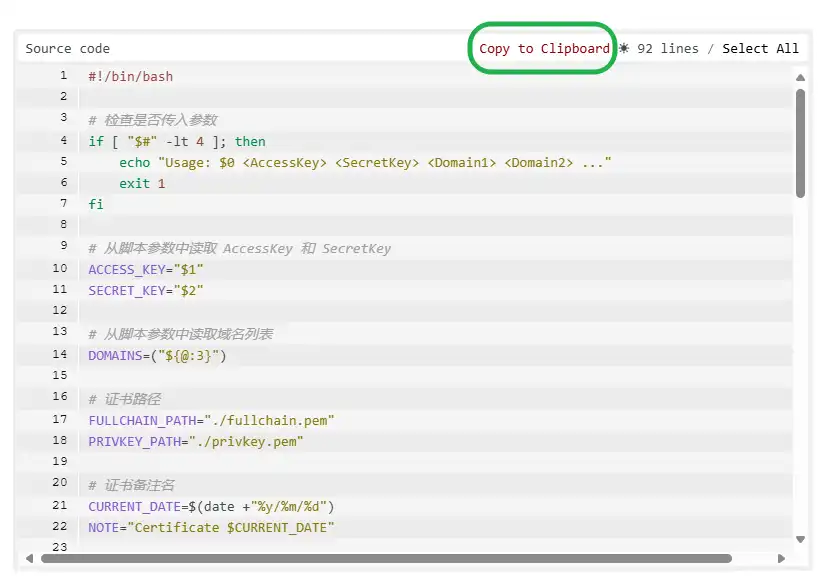
以上就是给Oyiso主题代码块增加复制按钮的全部代码
实现效果可以参考本文代码块。

太长不看版
syntaxy.min.js 文件 完整代码 直接复制粘贴到你的对应文件
/*!
* @Date: Compiled Tue Nov 15 2016 16:13:29 GMT-0500 (Eastern Standard Time).
* @Description: Syntaxy is a small and flexible syntax highlighter for the web.
* @Author: Rainner Lins (rainnerlins@gmail.com)
* @Version: 1.0.0
* @License: MIT
*/
(function(t) {
// 通过 AMD、CommonJS 或挂载到全局对象来定义 Syntaxy
"function" == typeof define && define.amd ? define([], t) :
"object" == typeof exports ? module.exports = t :
window && (window.Syntaxy = t(window.jQuery || null));
})(function(t) {
// 扩展 String 原型以添加 ltrim、rtrim 和 trim 方法
"function" != typeof String.prototype.ltrim && (String.prototype.ltrim = function() {
return this.replace(/^[\s\uFEFF\xA0]+/g, "");
}),
"function" != typeof String.prototype.rtrim && (String.prototype.rtrim = function() {
return this.replace(/[\s\uFEFF\xA0]+$/g, "");
}),
"function" != typeof String.prototype.trim && (String.prototype.trim = function() {
return this.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, "");
}),
// 将 jQuery 插件方法 syntaxy 挂载到 jQuery 原型上
t && t.fn && !t.fn.syntaxy && (t.fn.syntaxy = function(t) {
return this.each(function() {
var i = new e(this, t);
i.render();
});
});
// Syntaxy 构造函数
var e = function(t, e) {
this.target = null;
this.reglist = {};
this.code = "";
this.error = "";
this.options = {
tagOpen: "«",
tagSplit: "≈",
tagClose: "»",
tagName: "span",
classPrefix: "stx-",
codeTitle: "Source code",
codeType: "",
minHeight: "100px",
maxHeight: "600px",
isInline: !1,
wordWrap: !1,
startLine: 1,
debugLines: ""
};
this.setTarget(t);
this.setOptions(e);
this.factory();
};
// Syntaxy 原型方法
e.prototype = {
constructor: e,
// 设置目标元素
setTarget: function(t) {
if ("object" == typeof t) {
this.target = t;
this.setCode(t.innerHTML || "");
this.setOptions({
codeTitle: this.toString(t.getAttribute("data-title"), this.options.codeTitle).trim(),
codeType: this.toString(t.getAttribute("data-type"), this.options.codeType).trim(),
minHeight: this.toString(t.getAttribute("data-min-height"), this.options.minHeight).trim(),
maxHeight: this.toString(t.getAttribute("data-max-height"), this.options.maxHeight).trim(),
isInline: this.toBoolean(t.getAttribute("data-inline"), this.options.isInline),
wordWrap: this.toBoolean(t.getAttribute("data-wrap"), this.options.wordWrap),
startLine: this.toNumeric(t.getAttribute("data-start"), this.options.startLine),
debugLines: this.toString(t.getAttribute("data-debug"), this.options.debugLines).trim()
});
}
return this;
},
// 设置选项
setOptions: function(t) {
if ("object" == typeof t)
for (var e in t)
t.hasOwnProperty(e) && (this.options[e] = t[e]);
return this;
},
// 设置代码并进行预处理
setCode: function(t) {
this.code = ("string" == typeof t ? t : "")
.replace(/&/g, "&")
.replace(/</g, "<")
.replace(/>/g, ">")
.replace(/ |\u00a0/gi, " ")
.replace(/\t/g, " ")
.replace(/[\r]+/g, "")
.replace(/^[\n]+/, "")
.replace(/[\s\t\n\uFEFF\xA0]+$/, "");
return this;
},
// 处理代码以应用语法高亮
processCode: function() {
this.error = "";
var t = "";
if (this.code) {
if (this.options.codeType) {
if (this.hasFilter(this.options.codeType)) {
try {
t = this.applyFilter(this.options.codeType, this.code)
.replace(/</g, "<")
.replace(new RegExp(this.options.tagClose, "g"), "</" + this.options.tagName + ">")
.replace(new RegExp(this.options.tagOpen + "([A-Z]+)" + this.options.tagSplit, "g"), function(t, e) {
return "<" + this.options.tagName + ' class="' + this.toClass(e) + '">';
}.bind(this));
} catch (e) {
var i = String(e.name || "ScriptError"),
s = String(e.description || e.message || "There has been a script error"),
r = String(e.file || e.fileName || "n/a"),
n = String(e.line || e.number || e.lineNumber || "n/a");
this.error = i + ": " + s + " - on file (" + r + "), line " + n + ".";
t = this.getCode(!0);
}
} else {
this.error = "The syntax type specified (" + this.options.codeType + ") could not be found.";
t = this.getCode(!0);
}
} else {
this.error = "The syntax type for this container has not been specified.";
t = this.getCode(!0);
}
} else {
this.error = "This container does not have any code to be highlighted.";
t = "// No code available.";
}
return t;
},
// 获取代码,并决定是否进行 HTML 转义
getCode: function(t) {
return t === !0 ? this.code.replace(/</g, "<") : this.code;
},
// 检查是否有错误发生
hasError: function() {
return !!this.error;
},
// 获取错误信息
getError: function() {
return this.error;
},
// 添加一个新的过滤器
addFilter: function(t, e) {
t = this.toString(t, "").replace(/[^\w]+/g, "");
if (t && "function" == typeof e)
this.reglist[t] = e;
return this;
},
// 检查是否有一个指定的过滤器
hasFilter: function(t) {
return !!this.reglist.hasOwnProperty(t);
},
// 获取指定的过滤器函数
getFilter: function(t) {
return this.reglist.hasOwnProperty(t) ? this.reglist[t] : function(t) {
return t;
};
},
// 应用指定的过滤器到代码上
applyFilter: function(t, e) {
var i = this.getFilter(t).bind(this);
return i(e);
},
// 将代码片段包裹在指定的标签类中
wrapClass: function(t, e, i, s) {
e = this.toString(e, "");
if (i === !0)
e = e.replace(new RegExp(this.options.tagOpen + "([A-Z]+)" + this.options.tagSplit, "g"), "")
.replace(new RegExp(this.options.tagClose, "g"), "");
if (s === !0) {
var r = [];
e.split("\n").forEach(function(e) {
e = e.replace(/^([\s]*)(.*?)([\s]*)$/, function(e, i, s, n) {
r.push(i + this.toTag(t, s) + n);
}.bind(this));
}.bind(this));
return r.join("\n");
}
return this.toTag(t, e);
},
// 将字符串转换为类名
toClass: function(t) {
t = this.toString(t, "").toLowerCase();
return this.options.classPrefix + t;
},
// 将字符串转换为标签
toTag: function(t, e) {
t = this.toString(t, "").toUpperCase();
e = this.toString(e, "");
return this.options.tagOpen + t + this.options.tagSplit + e + this.options.tagClose;
},
// 将值转换为字符串
toString: function(t, e) {
t = String(t || "");
e = String(e || "");
return t || e;
},
// 将值转换为数字
toNumeric: function(t, e) {
t = /^(\-|\+){0,1}[0-9\.]+$/.test(t) ? t : 0;
e = /^(\-|\+){0,1}[0-9\.]+$/.test(e) ? e : 0;
return t || e;
},
// 将字符串转换为布尔值
toBoolean: function(t, e) {
e = "boolean" == typeof e && e;
return !!/^(1|on|true|active|enabled?|Y)$/i.test(t) || e;
},
// 去除代码行的缩进
lineOutdent: function(t, e) {
t = t || "";
e = parseInt(e || 0);
return "" === t.trim() ? " " : e > 0 ? t.replace(new RegExp("^\\s{" + e + "}"), "") : t;
},
// 根据行号生成行的类名
lineClass: function(t, e) {
var i = t % 2 ? "lighter" : "darker";
var s = e.indexOf(String(t)) !== -1 ? "flash" : i;
return this.options.classPrefix + s;
},
// 切换元素的类名
toggleClass: function(t, e) {
if ("object" == typeof t && "string" == typeof e)
if (t.classList && t.classList.toggle)
t.classList.toggle(e);
else if (Array.prototype.indexOf) {
var i = String(t.className || "").trim().replace(/\s+/g, " ").split(" "),
s = i.indexOf(e);
s >= 0 ? i.splice(s, 1) : i.push(e);
t.className = i.join(" ");
}
return this;
},
// 渲染高亮后的代码到目标元素
render: function() {
if (this.target) {
var t = this.processCode(),
e = this.toClass.bind(this);
this.target.style.margin = "0";
this.target.style.padding = "0";
this.target.style.border = "0";
this.target.style["text-align"] = "left";
if (this.options.isInline === !0) {
this.target.style.display = "inline-block";
this.target.innerHTML = '<span class="' + e("wrap-inline") + '">' + t + "</span>";
} else {
var i = t.search(/\S|$/) || 0,
s = t.split("\n"),
r = 0,
n = s.length,
a = this.options.debugLines.split(","),
o = this.options.startLine,
l = this.options.wordWrap ? "wordwrap" : "nowrap",
p = "",
c = "",
h = "",
u = 0;
for (; u < n; u++) {
var g = this.lineOutdent(s[u], i),
d = this.lineClass(o, a);
h += '<div class="' + e("line-wrap") + " " + d + '" data-line="' + o + '"><div class="' + e("line-code") + " " + e(l) + '">' + g + "</div></div>";
o++;
r++;
}
if (this.options.minHeight)
p += "min-height: " + this.options.minHeight + "; ";
if (this.options.maxHeight)
p += "max-height: " + this.options.maxHeight + "; ";
if (this.error)
c = "!!!";
// 添加复制按钮
c = '<button class="' + e("copy-btn") + " " + e("important") + '" type="button" title="Copy to Clipboard">Copy to Clipboard</button>' + c;
this.target.style.display = "block";
this.target.innerHTML = '<div class="' + e("wrap") + '"><div class="' + e("header") + " " + e("clear") + '"><div class="' + e("left") + " " + e("text") + '">' + this.options.codeTitle + '</div><div class="' + e("right") + " " + e("text") + '">' + c + ' <button class="' + e("toggle-btn") + " " + e("text") + '" type="button" title="Toggle line numbers">☀</button> <span>' + r + " " + (1 === r ? "line" : "lines") + '</span></div></div><div class="' + e("scroller") + '" style="' + p + '">' + h + "</div></div>";
if (this.error)
this.target.querySelector("." + e("error-btn")).addEventListener("click", function(t) {
alert(this.error);
}.bind(this));
this.target.querySelector("." + e("toggle-btn")).addEventListener("click", function(t) {
var i = this.target.querySelector("." + e("scroller"));
this.toggleClass(i, e("nonums"));
}.bind(this));
// 添加复制按钮的点击事件处理程序
this.target.querySelector("." + e("copy-btn")).addEventListener("click", function(t) {
this.copyCode();
}.bind(this));
}
}
},
// 新增 copyCode 方法
copyCode: function() {
var code = this.getCode(!1); // 获取原始代码
if (navigator.clipboard) {
// Use Clipboard API if available
navigator.clipboard.writeText(code).then(function() {
this.target.querySelector("." + this.toClass("copy-btn")).innerHTML = "Successfully Copied";
setTimeout(function() {
this.target.querySelector("." + this.toClass("copy-btn")).innerHTML = "Copy to Clipboard";
}.bind(this), 3000);
}.bind(this)).catch(function(err) {
alert('Unable to copy code: ' + err);
});
} else {
// Fallback to execCommand
var textarea = document.createElement('textarea');
textarea.value = code;
document.body.appendChild(textarea);
textarea.select();
try {
var successful = document.execCommand('copy');
if (successful) {
this.target.querySelector("." + this.toClass("copy-btn")).innerHTML = "Successfully Copied";
setTimeout(function() {
this.target.querySelector("." + this.toClass("copy-btn")).innerHTML = "Copy to Clipboard";
}.bind(this), 3000);
} else {
alert('Unable to copy code.');
}
} catch (err) {
alert('Unable to copy code: ' + err);
}
document.body.removeChild(textarea);
}
},
// 初始化过滤器列表
factory: function() {
this.reglist = {
doctypes: function(t) {
t = t.replace(/(<!DOCTYPE[\w\W]+?>)/g, this.wrapClass("doctype", "$1"));
t = t.replace(/(<\?xml[\w\W]+?>)/g, this.wrapClass("doctype", "$1"));
t = t.replace(/(<(\?|\%)(php|\=)?)/gi, this.wrapClass("doctype", "$1"));
t = t.replace(/((\%|\?)>)/g, this.wrapClass("doctype", "$1"));
t = t.replace(/(\#\!\/.*)/g, this.wrapClass("doctype", "$1"));
return t;
},
constants: function(t) {
t = t.replace(/(?=.*[A-Z])(\$?(\b(?![\d\#\'\"]+)([A-Z0-9\_]{2,})\b))(?![\:\'\"\(])/g, this.wrapClass("global", "$1"));
t = t.replace(/(?=.*[\w]+)([\_]{2}[\w]+)/g, this.wrapClass("global", "$1"));
return t;
},
classes: function(t) {
t = t.replace(/(?=.*[a-z])\b(([A-Z]+[a-z0-9]+)+)/g, this.wrapClass("class", "$1"));
return t;
},
functions: function(t) {
t = t.replace(/(^|\b[\w\-\!\*]+)(\s*\()/g, this.wrapClass("function", "$1") + "$2");
return t;
},
numbers: function(t) {
t = t.replace(/([^\w\-]+)([+-]?(\.?\d)+)(?![\w\'\"])/g, "$1" + this.wrapClass("numeric", "$2"));
t = t.replace(/(0x[a-fA-F0-9]+)/g, this.wrapClass("numeric", "$1"));
return t;
},
operators: function(t) {
t = t.replace(/([\&|\*|\+|\-|\.|\:|\/]{1}\=)(?![\n])/g, this.wrapClass("operator", "$1"));
t = t.replace(/([\<|\>|\!|\=]{1}[\=]{1,2})(?![\n])/g, this.wrapClass("operator", "$1"));
t = t.replace(/([\<|\>|\+|\-]{2,3})(?![\n])/g, this.wrapClass("operator", "$1"));
t = t.replace(/([\&|\|]{2})(?![\n])/g, this.wrapClass("operator", "$1"));
t = t.replace(/(([\-|\=]{1}>)|(<[\-|\=]{1}))(?![\n])/g, this.wrapClass("operator", "$1"));
t = t.replace(/([\s]+)\B([\<|\>|\&|\=|\%|\?|\:|\*|\+|\-|\^|\~|\/|\|]{1})(?=[\s]+)/g, "$1" + this.wrapClass("operator", "$2"));
return t;
},
keywords: function(t) {
var e, i = "var,let,const,static,public,private,protected,function,abstract,interface,return,yield,declare,then,if,else(if)?,els?if,foreach,while,switch,throws?,catch,finally,try,do,as,in,true,false,null,void,class,package,extends?,implements?,namespace,use,new,imports?,exports?,includes?(_once)?,requires?(_once)?,define,ifndef,with,super,from,continue,break,delete,case,global,instanceof,typeof,typedef,NaN,window,document,screen,top,module,goto,volatile,transient,char,parent,def,del,for,fi,except,is,exit,auto,not,or,xor,and,pass,print_?(f|r)?,echo,raise,enum,register,union,endif,endfor,endforeach,endwhile,lambda,long,int,float,double,bool,boolean,short,unsigned,signed,undefined,string,number,any,constructor,self,this,async,await,byte,checked,decimal,delegate,descending,dynamic,event,fixed,group,implicit,internal,into,lock,object,out,override,orderby,params,partial,readonly,ref,sbyte,sealed,stackalloc,select,uint,ulong,extern,inline,sizeof,struct,debugger,eval,get,set,Infinity,caller,die,dump,last,local,my,next,no,our,redo,sub,undef,unless,until,wantarray,all,extends,isnt,final,exposing,loop,of,off,on,throw,when,yes,exec,nonlocal,done,esac,using,assert,arguments,base,by,template,default,native,end";
i.split(",").forEach(function(i) {
e = "keyword";
e = /^(import|export|include|require|use|using|from|define|ifndef)/.test(i) ? "import" : e;
e = /^(instanceof|typeof|typedef|and|xor|or|is|in|as)$/.test(i) ? "operator" : e;
e = /^(window|document|screen|module|global|arguments|parent|self|this)$/.test(i) ? "class" : e;
t = t.replace(new RegExp("(^|[^\\.|\\>|\\-|\\$|\\#|\\/])\\b(" + i + ")\\b", "g"), function(t, i, s) {
return i + this.wrapClass(e, s, !0);
}.bind(this));
}.bind(this));
return t;
},
keys: function(t) {
t = t.replace(/([\w\-]+)(([\s]+)?\:)(?=[\s]+)/g, this.wrapClass("key", "$1") + "$2");
return t;
},
tags: function(t) {
t = t.replace(/(<[^\!\?\%\#\=]\/?[^>]*>)/gi, function(t, e) {
var i = "tag";
i = /^<\/?(style|link|script)/i.test(e) ? "hook" : i;
i = /^<\/?(table|thead|tbody|tfoot|th|tr|td|tf|dd|dt|dl|colgroup|col|caption)/i.test(e) ? "table" : i;
i = /^<\/?(form|fieldset|legend|label|optgroup|option|select|input|textarea|button|datalist|keygen|meter|output)/i.test(e) ? "form" : i;
i = /^<\/?(img|canvas|audio|video|source|track|svg)/i.test(e) ? "media" : i;
i = /^<\/?(i?frame|object|embed)/i.test(e) ? "embed" : i;
return this.wrapClass(i, e, !0, !0);
}.bind(this));
return t;
},
comments: function(t) {
t = t.replace(/(\/\*[\s\S]*?\*\/)/g, function(t, e) {
return this.wrapClass("comment", e, !0, !0);
}.bind(this));
t = t.replace(/(^|[^\:])(\/\/.*)/g, function(t, e, i) {
return e + this.wrapClass("comment", i, !0);
}.bind(this));
t = t.replace(/((\#+[\ ]+.*)|(\#+[\n]+))/g, function(t, e) {
return this.wrapClass("comment", e, !0);
}.bind(this));
return t;
},
strings: function(t) {
t = t.replace(/([\'|\"|\`]{3}[\s\S]*?[\'|\"|\`]{3})/g, function(t, e) {
return this.wrapClass("string", e, !0, !0);
}.bind(this));
t = t.replace(/((?:\'[^\'\n]*(?:\\.[^\'\n]*)*\'))/g, function(t, e) {
return this.wrapClass("string", e, !0);
}.bind(this));
t = t.replace(/((?:\"[^\"\n]*(?:\\.[^\"\n]*)*\"))/g, function(t, e) {
return this.wrapClass("string", e, !0);
}.bind(this));
t = t.replace(/((?:\`[^\`\n]*(?:\\.[^\`\n]*)*\`))/g, function(t, e) {
return this.wrapClass("string", e, !0);
}.bind(this));
return t;
},
markup: function(t) {
t = t.replace(/(<style[^>]*>)([^<]*)(<\/style>)/g, function(t, e, i, s) {
return e + this.applyFilter("style", i) + s;
}.bind(this));
t = t.replace(/(?!.*src\=)(<script[^>]*>)([^<]*)(<\/script>)/g, function(t, e, i, s) {
return e + this.applyFilter("default", i) + s;
}.bind(this));
t = t.replace(/((?:\<\?php|<\?=?|<\%\=?))(?:[\w\W]+?)(\?>|\%>)/g, function(t, e, i, s) {
return e + this.applyFilter("default", i) + s;
}.bind(this));
t = t.replace(/(<!--[\s\S]*?-->)/g, function(t, e) {
return this.wrapClass("comment", e, !0, !0);
}.bind(this));
t = t.replace(/(<!\[CDATA\[[\s\S]*?\]\]>)/g, function(t, e) {
return this.wrapClass("comment", e, !0, !0);
}.bind(this));
t = this.applyFilter("doctypes", t);
t = this.applyFilter("tags", t);
t = this.applyFilter("strings", t);
return t;
},
style: function(t) {
t = t.replace(/([^\{\}\s\;][^\{\}\;]*?)(?=\s*\{)/gi, function(t, e) {
return this.wrapClass("keyword", e, !1, !0);
}.bind(this));
t = t.replace(/(\@[\w\-]+)/g, this.wrapClass("import", "$1"));
t = t.replace(/([\(|\:]\s*)(\#[a-fA-F0-9]+)/g, "$1" + this.wrapClass("value", "$2"));
t = t.replace(/([\(|\:]\s*)([\w\s\-]+)(?=[\;\s\n])/g, "$1" + this.wrapClass("value", "$2"));
t = t.replace(/(\$[\w\-]+)(?=[\;\,\s\n])/g, this.wrapClass("global", "$1"));
t = t.replace(/(\![a-z]+)(?=[\;\s\n])/gi, this.wrapClass("important", "$1"));
t = t.replace(/([^\w\#])([\+\-]?((\.?\d+)+)(%|em|ex|ch|rem|vw|vh|vmin|vmax|cm|mm|in|pt|pc|px|deg|grad|rad|turn|s|ms|Hz|kHz|dpi|dpcm|dppx)?)/g, "$1" + this.wrapClass("numeric", "$2"));
t = this.applyFilter("keys", t);
t = this.applyFilter("functions", t);
t = this.applyFilter("strings", t);
t = this.applyFilter("comments", t);
return t;
},
terminal: function(t) {
t = t.replace(/(^|[^\:])(\/\/\s+.*)/g, function(t, e, i) {
return e + this.wrapClass("comment", i, !0);
}.bind(this));
t = t.replace(/(\$|\#)(\s+)([\w\-]+)/g, function(t, e, i, s) {
return this.wrapClass("important", e) + i + this.wrapClass("class", s);
}.bind(this));
t = this.applyFilter("strings", t);
return t;
},
shell: function(t) {
t = this.applyFilter("constants", t);
t = this.applyFilter("doctypes", t);
t = this.applyFilter("functions", t);
t = this.applyFilter("numbers", t);
t = this.applyFilter("keywords", t);
t = this.applyFilter("operators", t);
t = this.applyFilter("strings", t);
t = t.replace(/([^\$\!\{\[\\])(\#+(?![\!]).*)/g, function(t, e, i) {
return e + this.wrapClass("comment", i, !0);
}.bind(this));
return t;
},
object: function(t) {
t = this.applyFilter("constants", t);
t = this.applyFilter("classes", t);
t = this.applyFilter("functions", t);
t = this.applyFilter("numbers", t);
t = this.applyFilter("keywords", t);
t = this.applyFilter("keys", t);
t = this.applyFilter("strings", t);
t = this.applyFilter("comments", t);
return t;
},
json: function(t) {
t = this.applyFilter("strings", t);
t = this.applyFilter("comments", t);
return t;
},
sql: function(t) {
t = this.applyFilter("constants", t);
t = this.applyFilter("functions", t);
t = this.applyFilter("numbers", t);
t = this.applyFilter("operators", t);
t = this.applyFilter("strings", t);
t = this.applyFilter("comments", t);
t = t.replace(/(\-\-.*)/gi, function(t, e) {
return this.wrapClass("comment", e, !0);
}.bind(this));
return t;
},
default: function(t) {
t = this.applyFilter("constants", t);
t = this.applyFilter("doctypes", t);
t = this.applyFilter("classes", t);
t = this.applyFilter("functions", t);
t = this.applyFilter("numbers", t);
t = this.applyFilter("keywords", t);
t = this.applyFilter("operators", t);
t = this.applyFilter("strings", t);
t = this.applyFilter("comments", t);
return t;
}
};
}
};
return e;
});




.png!wp5)