iemo主题 使用 友链自助提交插件出现的表单样式问题
iemo主题 使用 友链自助提交插件出现的表单样式问题
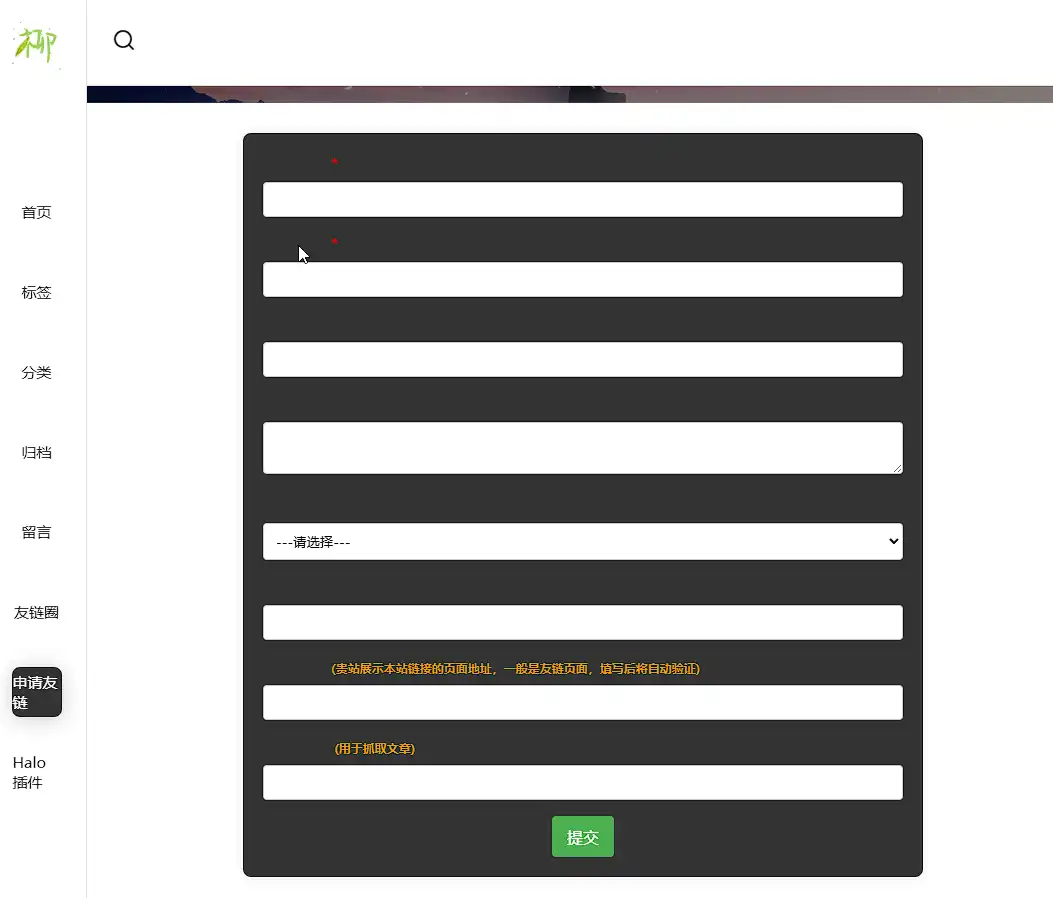
如图所示

解决方案
友链自助提交插件中设置自定义CSS。内容填充如下。
<style>
.linksSubmit-div {
width: 100%;
margin: 0 auto;
display: flex;
justify-content: center;
}
.linksSubmit-form {
background-color:#FFFFFF; /* 设置表单背景为白色 */
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
max-width: 680px; /* 设置最大宽度 */
width: 100%;
}
.linksSubmit-form label {
display: block;
margin-bottom: 8px;
font-weight: bold;
position: relative;
color: var(--routine);
}
.linksSubmit-form label .error-message {
color: red;
font-size: 12px;
margin-top: 4px;
position: absolute;
top: 100%;
left: 0;
}
.linksSubmit-form label>span.required {
color: red;
margin-left: 4px;
}
.linksSubmit-form label>span.tip {
color: #f59406;
font-size: 12px;
margin-left: 4px;
}
.linksSubmit-form input,textarea,select {
width: 100%;
padding: 8px;
margin-bottom: 16px;
box-sizing: border-box;
border: 1px solid #ccc;
border-radius: 4px;
}
.linksSubmit-form button {
background-color: #4caf50;
color: #fff;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
display: block;
margin: 0 auto;
}
.linksSubmit-form button:hover {
background-color: #45a049;
}
</style>




.png!wp5)