友链自助提交插件-申请按钮示例
或者可以指定文本为申请点击按钮
请(点击这里快速提交) 站点信息申请友情链接
请(点击这里快速提交)站点信息申请友情链接

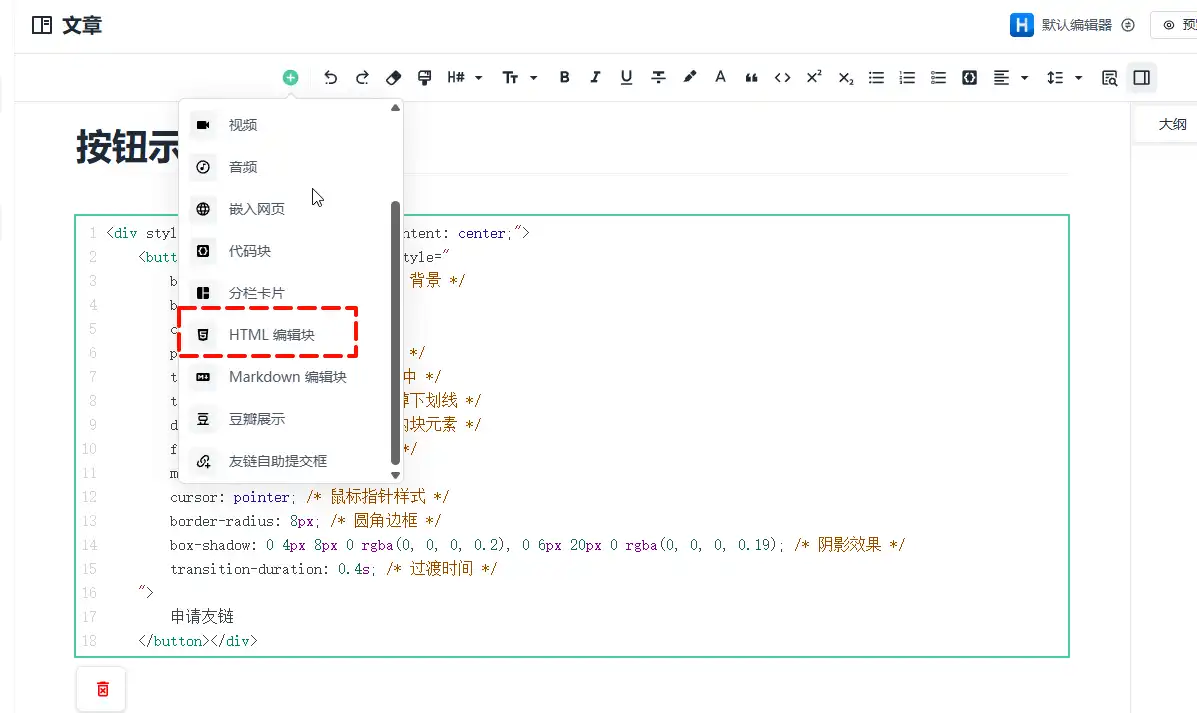
在需要使用到按钮的地方添加下面的按钮即可
按钮代码
<div style="display: flex; justify-content: center;">
<button onclick="openOverlay()" style="
background-color: #0088DD; /* 背景 */
border: none; /* 去掉边框 */
color: white; /* 白色文字 */
padding: 15px 32px; /* 内边距 */
text-align: center; /* 文字居中 */
text-decoration: none; /* 去掉下划线 */
display: inline-block; /* 行内块元素 */
font-size: 16px; /* 字体大小 */
margin: 4px 2px; /* 外边距 */
cursor: pointer; /* 鼠标指针样式 */
border-radius: 8px; /* 圆角边框 */
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); /* 阴影效果 */
transition-duration: 0.4s; /* 过渡时间 */
">
申请友链
</button></div>或者可以使用文本方式
<span> 请(点击这里提交)站点信息申请友情链接 </span>
<script>
document.addEventListener('DOMContentLoaded', function() {
// 检查当前页面路径
if (window.location.pathname === '/archives/a7e3a0cf-4c26-41d2-ac68-8c48a68c5e8d') {
// 查找 文本选择器
const postContent = document.querySelector('.post-content');
if (postContent) {
// 匹配文本
const linkText = '点击这里提交';
const elements = postContent.querySelectorAll('*');
elements.forEach(element => {
element.childNodes.forEach(node => {
if (node.nodeType === Node.TEXT_NODE && node.textContent.includes(linkText)) {
// 分割文本
const parts = node.textContent.split(linkText);
const span = document.createElement('span');
span.textContent = linkText;
span.style.cursor = 'pointer';
span.addEventListener('click', openOverlay);
// 插入新元素
const parent = node.parentNode;
parent.insertBefore(document.createTextNode(parts[0]), node);
parent.insertBefore(span, node);
parent.insertBefore(document.createTextNode(parts[1]), node);
parent.removeChild(node);
}
});
});
}
}
});
</script>




.png!wp5)